As designers, we continue to evolve and improve our approach to designs. We experiment with different visual design or wireframing tools, try new, collaborative workshopping process, or play around with design frameworks. Each one allows us to revisit and hone our craft.
What’s next for web design?
What are the problems we must address in the process and the output?
I think if you ask most web designers, they’d answer that responsive design is next. In fact, it’s already happening. They’d likely continue that thought by saying the communication, process, and deliverables around responsive designs are the concept’s biggest challenges. This is where the tinkering and evolving must be done.
How did we get here?
Let’s take a step back and grossly oversimplify things for a moment. Let’s say we were designing an external website for a small neighborhood restaurant. They’d likely get in touch with you, you’d discuss their needs, and together come up with an estimate for scope of work and cost. You’d commit to delivering a particular number of pages as wireframes, then mockups, and then the final working code. Homepage? Check. About page? Check. Menu page? Check. Location and hours? Check.
Now traditionally a designer might approach these pages individually, establishing content, hierarchy, and structure for each on its own. This process worked well enough for most purposes, but it leads to treating these pages as unique entities. In reality, though, there are lots of commonalities between the pages. To approach each as a separate mockup could lead to design inconsistencies, an increase in design complexity, or worse. It’s easy to get lost in the specifics of the mockups and lose sight of the bigger picture.
To put it simply, we need to be more explicit in creating design systems both for ourselves and our clients.
What is atomic design?
Design systems, at least visually, are built out of core components such as typography, layout, shape/form, and color. But these systems can and should be expanded beyond those basics. What about the grid? What about the content strategy and copy? What about the interactions? What about animations? We need a system for thinking through these considerations and crafting a cohesive design system.
Brad Frost introduced the concept of atomic design about a year ago. The concept is simple: designs can be comprised of atoms, just as all matter is made up of atoms.
Atoms
If atoms are the smallest, most basic building blocks in the world of chemistry, what would they be in the world of design? Atoms are the simplest elements on pages. They can’t be broken down any more. Atoms are buttons, input fields, field labels, checkboxes, radio buttons, and text paragraphs. Like atoms, each is not useful just on their own.

Think about how this input field has to fit with the rest of your site. It probably needs other atoms—like buttons or hover text—to be complete.
Molecules
To create meaning and new properties, atoms bond together to form molecules. In our restaurant example from above, we could combine the atoms of a few drop down menus and a button to form a date and time selector for booking dinner reservations. On an employee portal, it could be as simple as a field label, an input field, and a button that combine to form a global site search feature.

This molecule is complete, but what else needs to be around it to create a cohesive experience?
Organisms
If molecules are the smallest fundamental units of a compound, organisms allow us to combine them into a relatively complex section of an interface. In the restaurant’s case, it could be putting the reservation date picker molecule together with an hours of operation molecule. For our employee portal, it’d be adding the search molecule with a logo molecule and navigation molecule to form a site header organism.

Think about how each organism can impact the end user experience. How do molecules and atoms affect organisms?
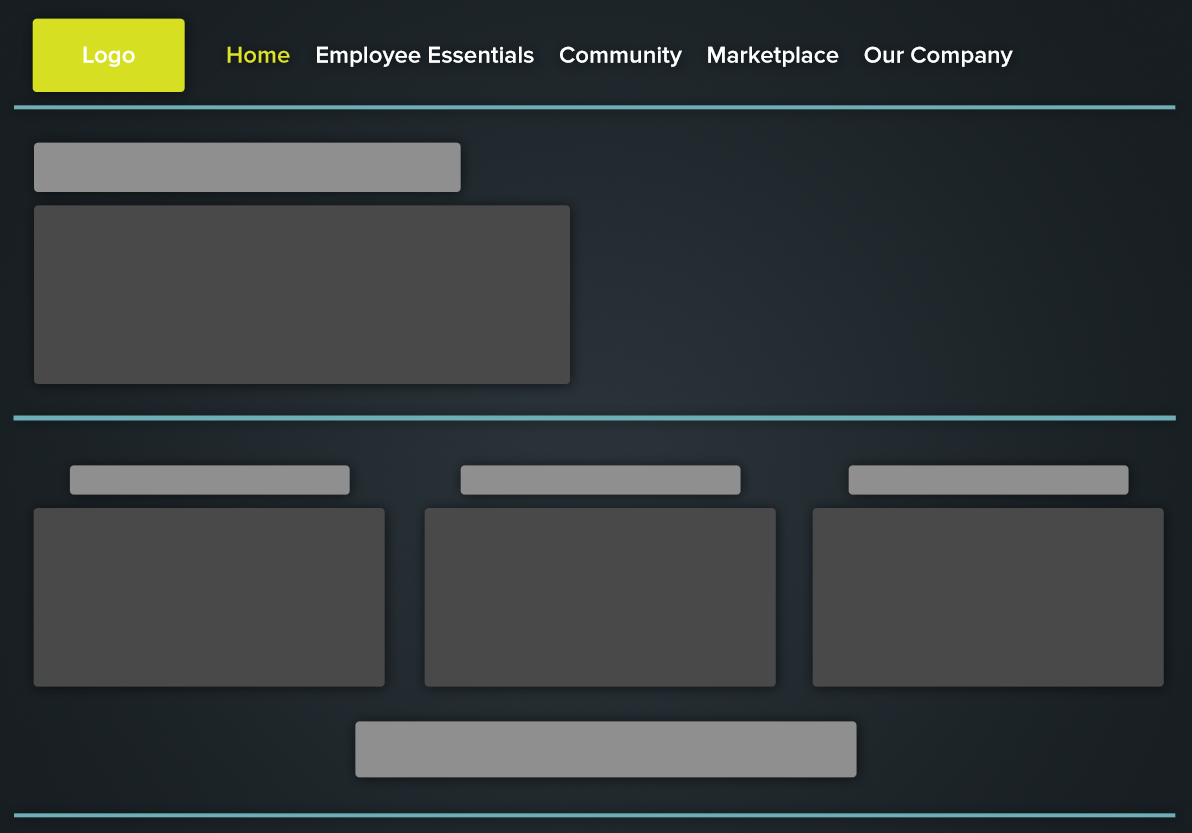
Templates
Chemistry only gets us so far. Once you have organisms created, you can explore how these might fit together to create templates. It’s here where we begin to see the layout and flow of a page. Templates provide additional context to the abstract molecules and organisms. For our neighborhood restaurant, we might combine a header molecule with the date and time selection molecule, a prix fixe menu item molecule, and other page features to form a template for dinner reservations.

Think about how templates fit into this new system. They're no longer the be-all, end-all.
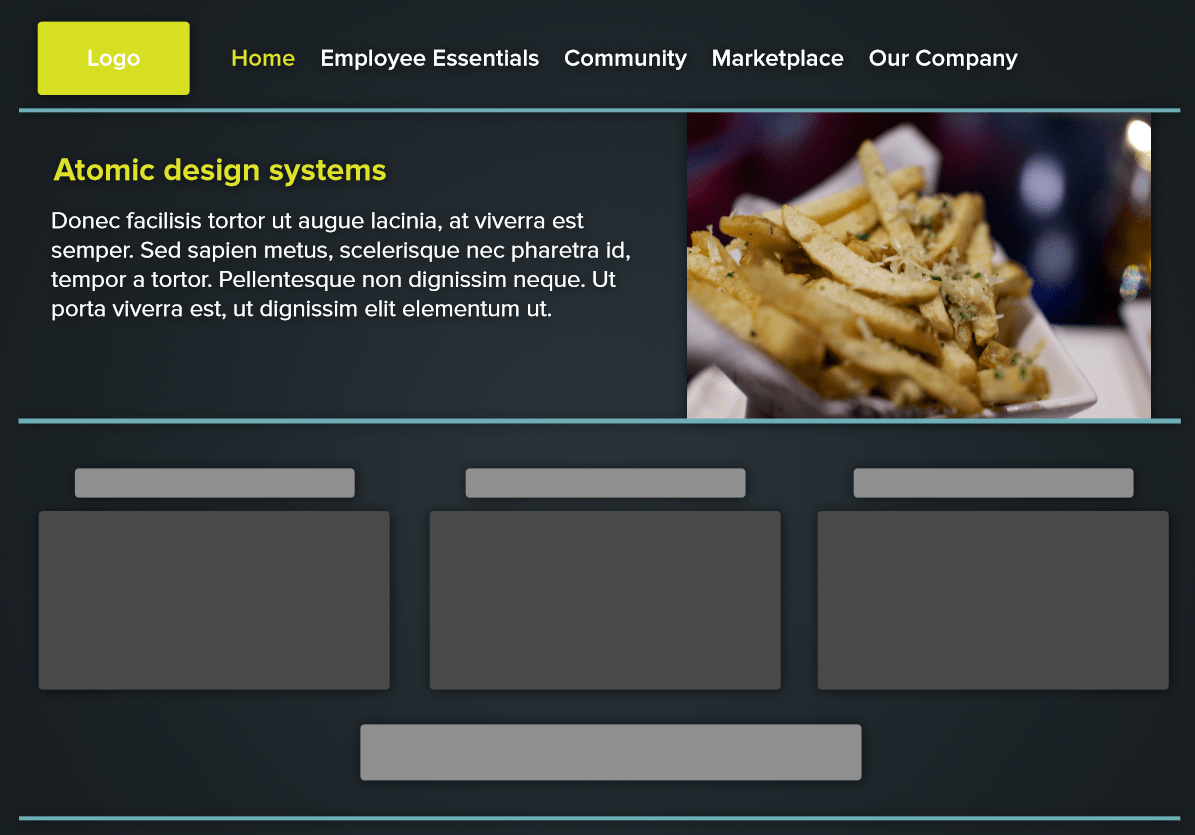
Pages
Finally, pages are the highest level of fidelity. They take our templates and incorporate real representative content. Pages allow us to test the system we created with different inputs to ensure that things don’t break. They allow us to test variations of the template. What if the prix fixe menu is twice as long? What if it only has one item? These are the kinds of changes that are difficult to do quickly and cost effectively in more traditional, mockup-based design systems.

Pages are easy to edit in an atomic design system. Designers can explore and test templates and see how organism, molecules, and atoms go together.
Crafting a design system
As designers, we are always creating design systems. But what we aren’t always doing is thinking about systems in such a way. Frameworks like atomic design allows us to focus our thinking and be explicit in what we create. It ensures our designs are consistent and manageable. Atomic design allows designers to think critically about each component of a design on its own and as part of a larger whole. In building in this way, we create simple, standalone, reusable components. These make our lives and the lives of developers working on the project easier.
Implementing an atomic design system
We’re just scratching the surface of this topic. How do you implement an atomic design process? What do deliverables look like? How is client communication handled? How do teams collaborate? We’ll be exploring these topics over the coming weeks and months.
“Atomic design gives us the ability to traverse from abstract to concrete. Because of this, we can create systems that promote consistency and scalability while simultaneously showing things in their final context. And by assembling rather than deconstructing, we’re crafting a system right out of the gate instead of cherry picking patterns after the fact." - Brad Frost



.jpeg?bc=white&la=en&mw=416&modified=20251202191043&hash=E64AA9DFFAE8D1AC27890831F714D5B0FA2FEBB2)

