Pearson is Canada’s largest airport for total passenger traffic and North America’s second largest in terms of international traffic. It’s an international gateway – the entry point to the continent – with daily non-stop flights to more than 67% of the world’s economies. Fifty million passengers pass through its doors last year to eat, shop, work and, of course, travel.
GTAA, the organization that operates the airport, has a bold vision to make Pearson the best airport in the world. Their unique business strategy strives to increase connectivity and foster a diverse, creative and innovative community for purposeful and flexible growth.
“The GTAA is a really unique organization. They have an incredible sense of purpose,” says Ben Skelton, vice president at Habanero. “They have a relentless focus on constantly improving and creating better experiences for all.”
Drivers for change
Before 2019, the Pearson website told a different story. It hadn’t been updated in a meaningful way in almost 10 years and was built on a legacy platform that was cumbersome to update and manage. Most critically, it did not provide a solid mobile experience. With almost 70 percent of their visitors accessing the site on a mobile device, it was failing to meet the basic needs of the majority of its visitors.
Research also revealed a huge gap between the in-terminal and online experiences. Travellers interviewed at the airport talked glowingly about the space, the food and the services available, but the public outside of Pearson had a different perception.
GTAA recognized the need to bring the strong passenger experience to life online. “We are an amazing, dynamic, modern airport, and we wanted the website to reflect that,” explains Daniela Marchetti, manager of digital solutions at GTAA.
They embarked on a year-long project with Habanero to redesign and rebuild their multilingual 800-page website in the Sitecore Experience Platform, with input from passengers, employees, airline and business partners, and community members.
Demonstrated industry, technology and audience expertise
Initially GTAA was drawn to Habanero for GO, our customizable SharePoint intranet to connect GTAA’s employees. When they learned about our Sitecore experience, our approach to human-centered design and our industry experience, Habanero seemed like a perfect fit.
“Although we were introduced to Habanero though their intranet product GO, their passion and experience in creating great travel experiences on the Sitecore platform really impressed us,” recalls Erik Olaveson, GTAA’s manager of digital experience. “Habanero understood our needs and what we wanted. They really focused on the research – making sure to engage with both our internal and external stakeholders, including passengers, our communities and airline partners – and we really valued that.”
“Habanero ticked all the boxes that we were looking for in a design and implementation partner,” says Daniela.
A new vision for airport websites
Many airport websites prioritize passenger touchpoints that provide operational information. During the discovery process, GTAA and Habanero recognized an opportunity to present a bigger vision of Pearson and connect passengers with the unique services it offers. “We didn’t necessarily go into the project thinking about it,” says Erik, “but we realized we have the ability to change what an airport website could be and could deliver to our passengers."
Key features of the site aim to put travellers in control, so they know what to expect at every step of their journey and are empowered with the precise knowledge they need to make well-informed decisions.
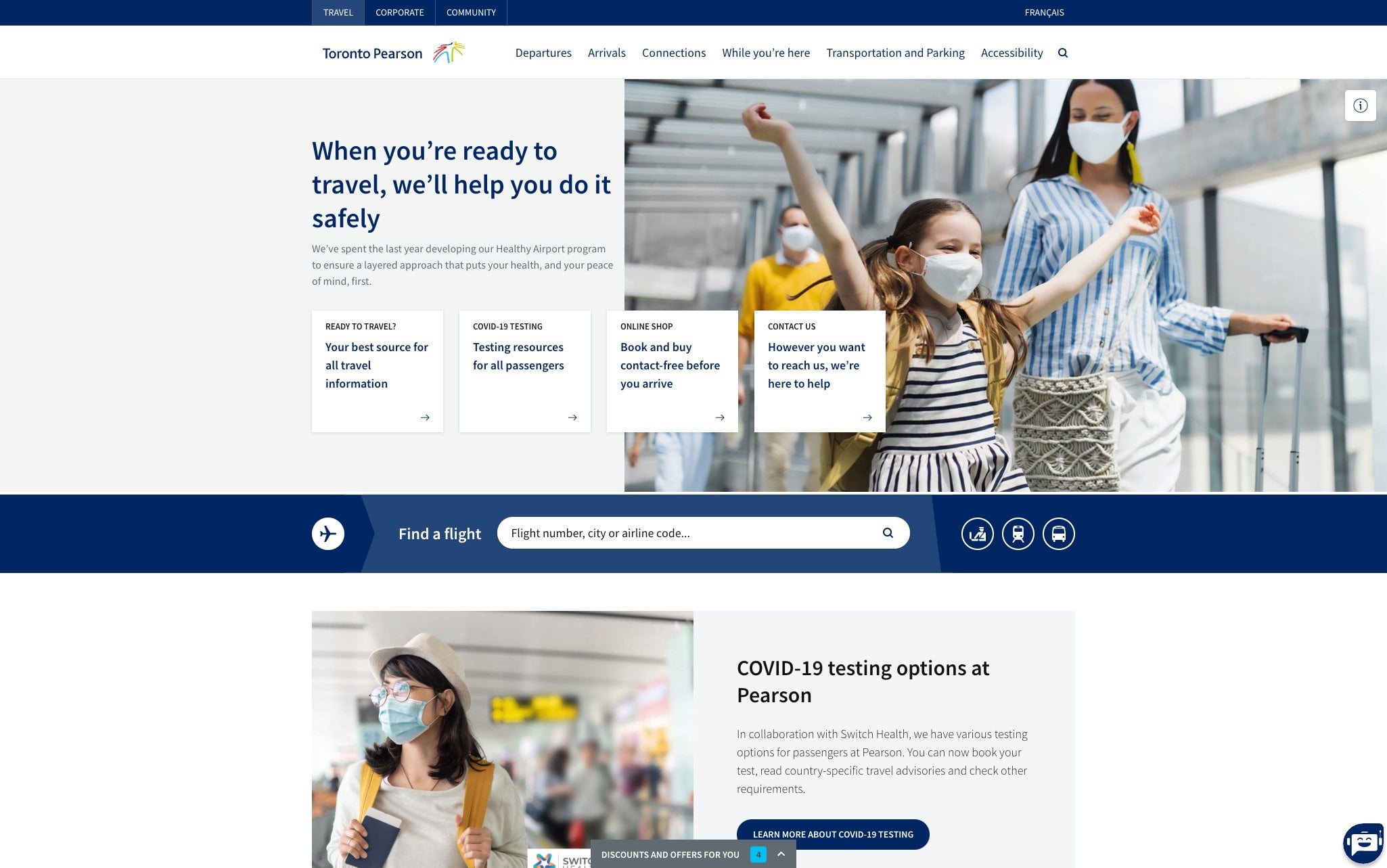
A rich, immersive experience
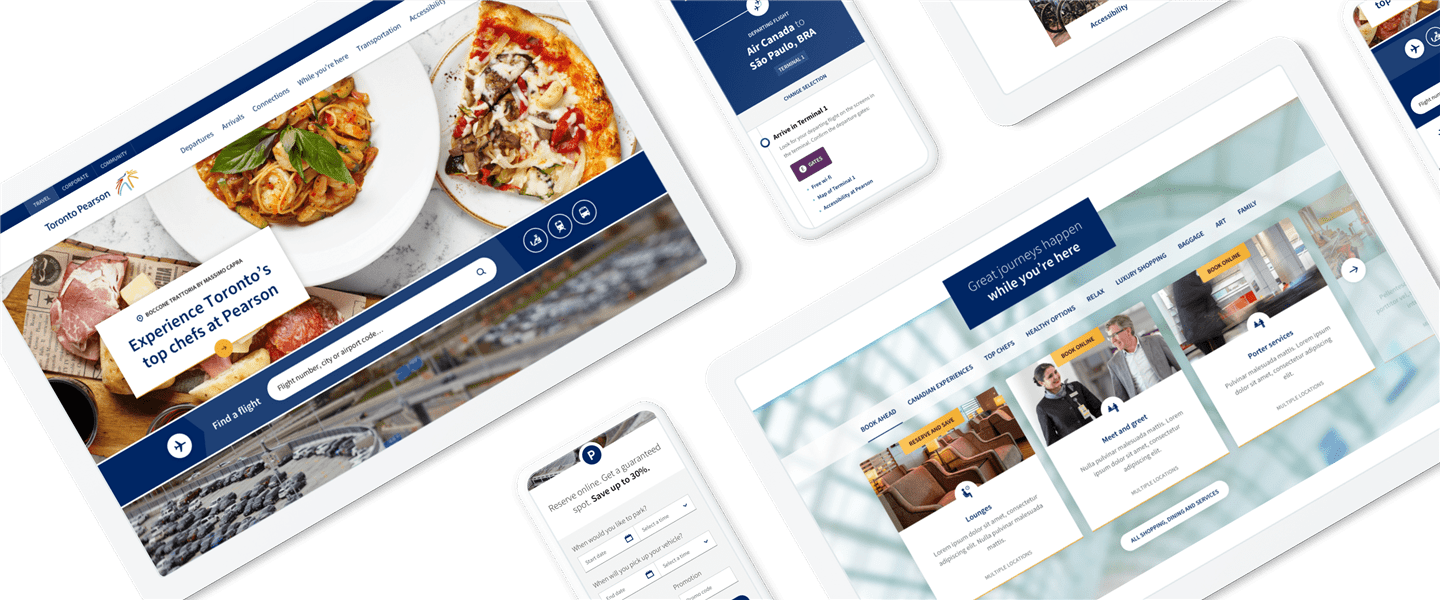
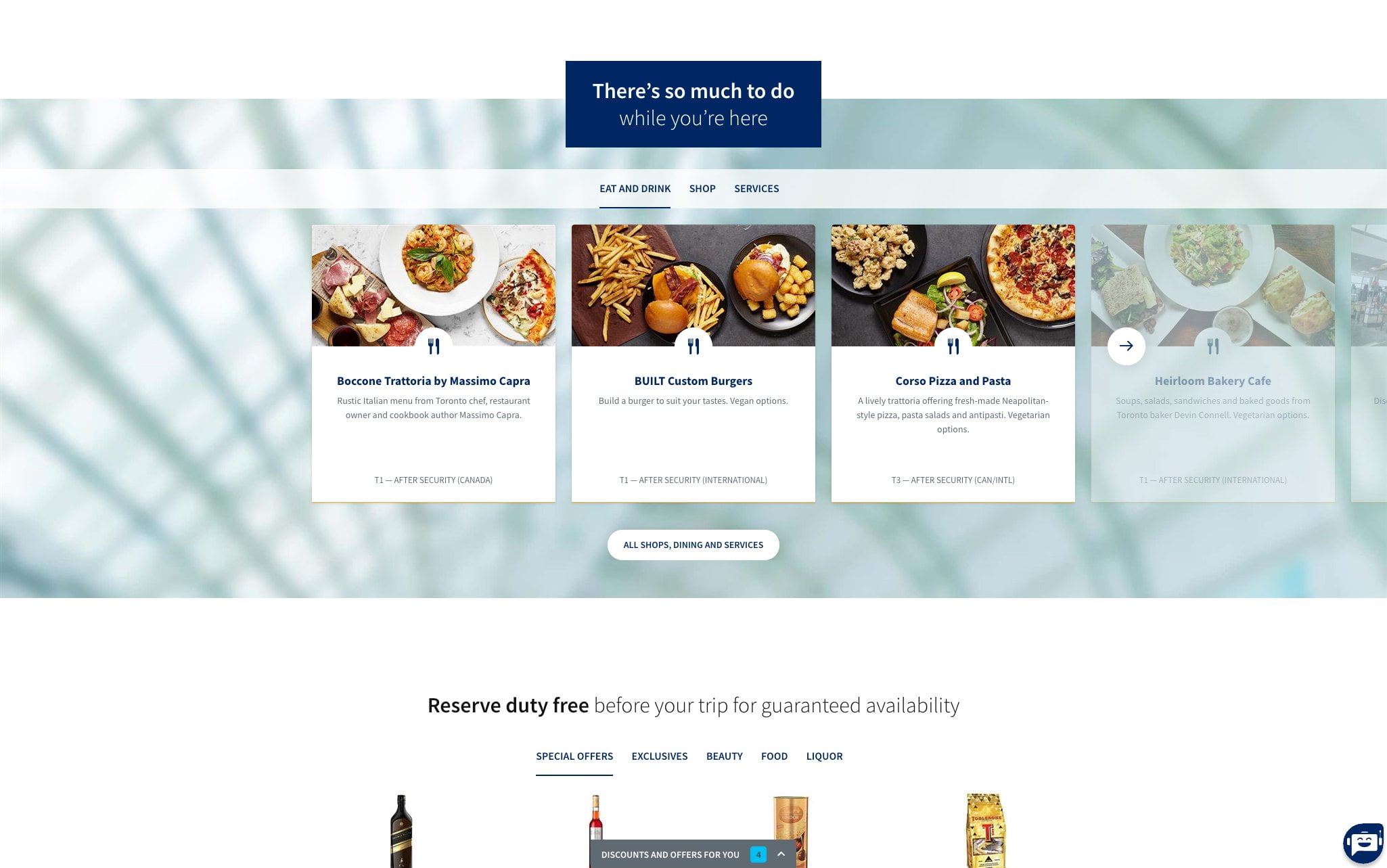
Pearson’s home page banner is not your typical first view. Bold photos break expectations by showcasing artful dishes from Pearson’s restaurants, unique retail experiences and world-class art. It’s a bet that is paying off for GTAA and its business partners, says Erik: “It’s fantastic. We’re definitely seeing results in the number of people we’re driving to the experience being highlighted that day. We’re passing it on to our teams and they’re starting to understand what it could mean to their business and their business partners.”
Optimizing the user flow
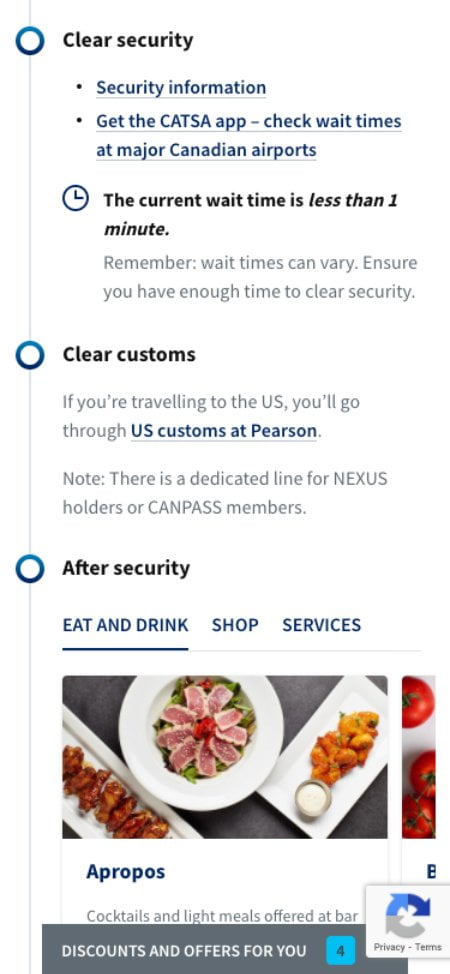
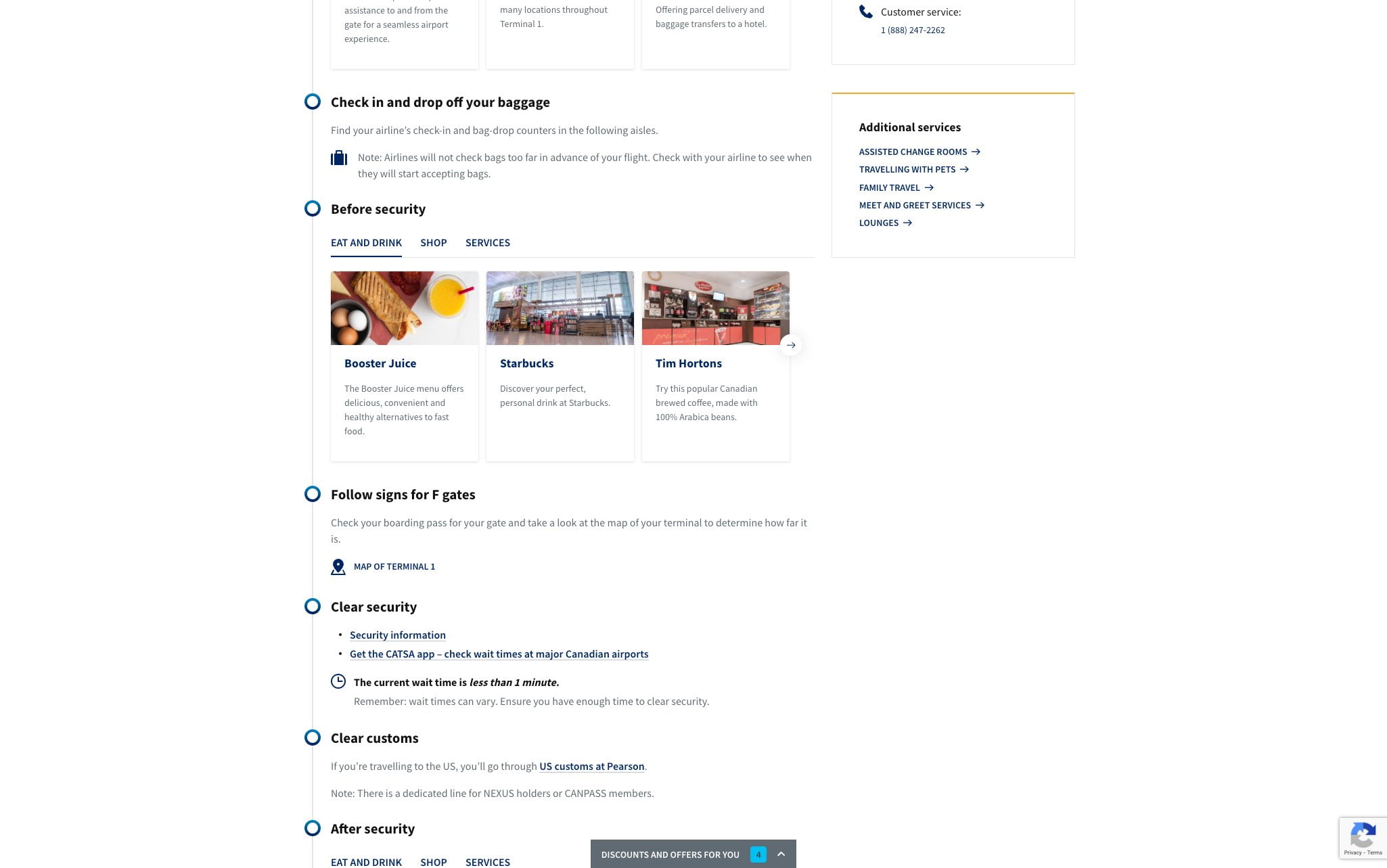
Step-by-step guides for departures, arrivals and connections present key travel information in context with the airport’s unique services and experiences. Passengers can check their gate, see security wait times and scope out restaurants, airport services and transit options. “The guides meet travellers where they’re already going – to check flight information,” explains Habanero Creative Director Kurtis Beard. “They offer an exciting opportunity to both ease the passenger journey and create awareness and visibility into the unique services Pearson offers – all within the natural user flow.”
Explore and discover
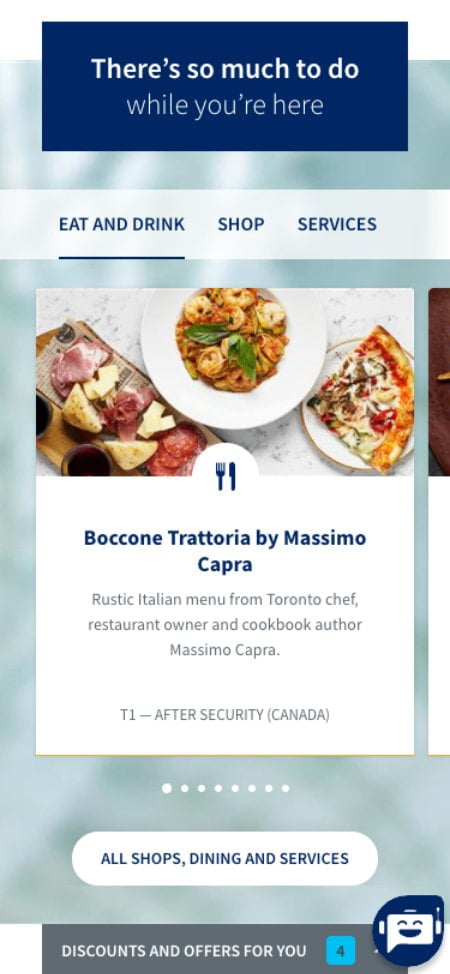
Throughout the site, experience curators serve as unifying components that highlight Pearson’s unique offerings in a holistic way. The curators encourage passengers to discover and explore what they can see, do, eat and buy while at the airport.
Real-time information
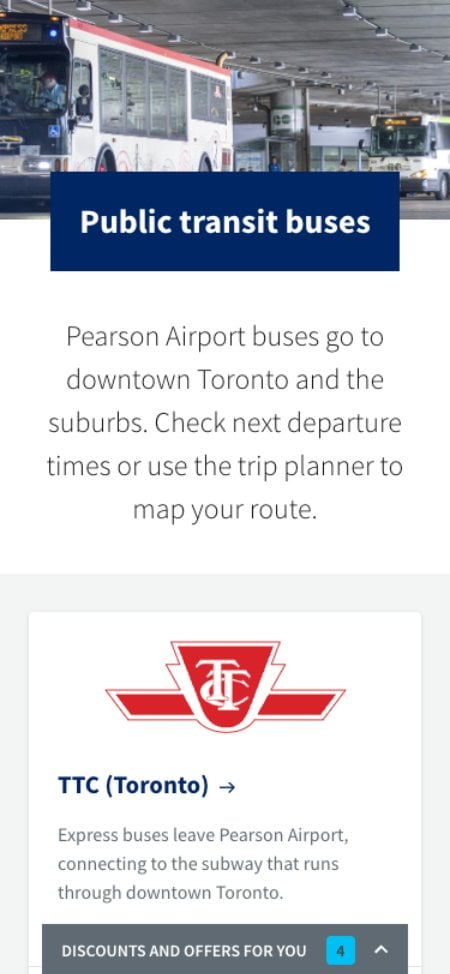
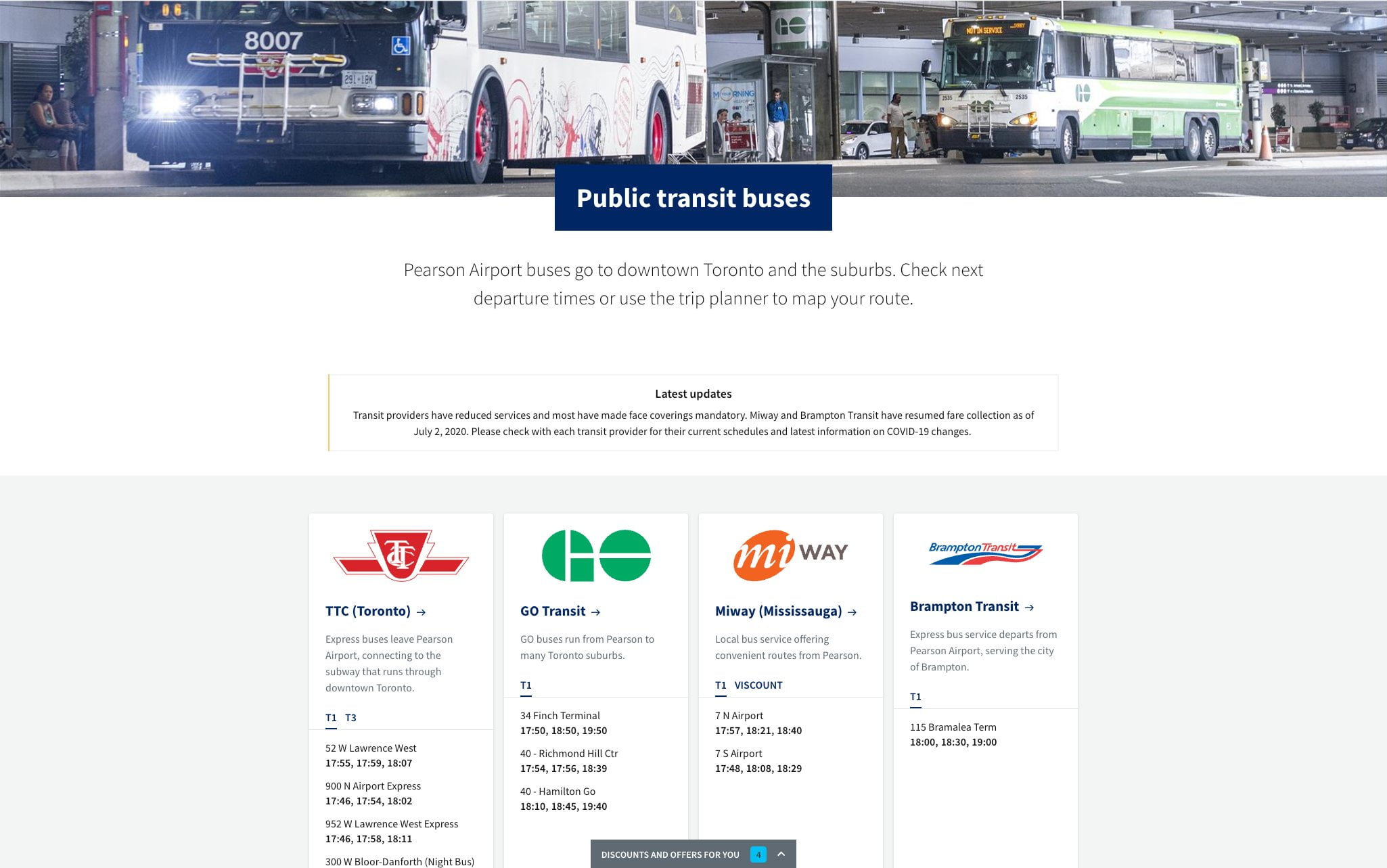
Pearson is more than an airport – it’s a hub that connects a large network of transportation providers across the region. Displaying departure times for the UP Express, public transportation and VIA Rail is a valuable feature for passengers, but integrating the different data feeds from each transit provider was a challenge. Transit agencies provide data in different formats and protocols and the size of the content returned can vary greatly. Data from a large transit agency could contain more than 4 million trips. “Our goal was to create a something that would aggregate all this information and make it available in real time with minimal ongoing maintenance,” explains Larry Lau, chief architect at Habanero. “With our solution, Pearson's operations team has been able to easily maintain the real-time information without needing to know the specific details for each transit agency.” Transit is just one of the many examples of system integration within the project; the site also provides real-time data on flights, parking availability and security wait times.
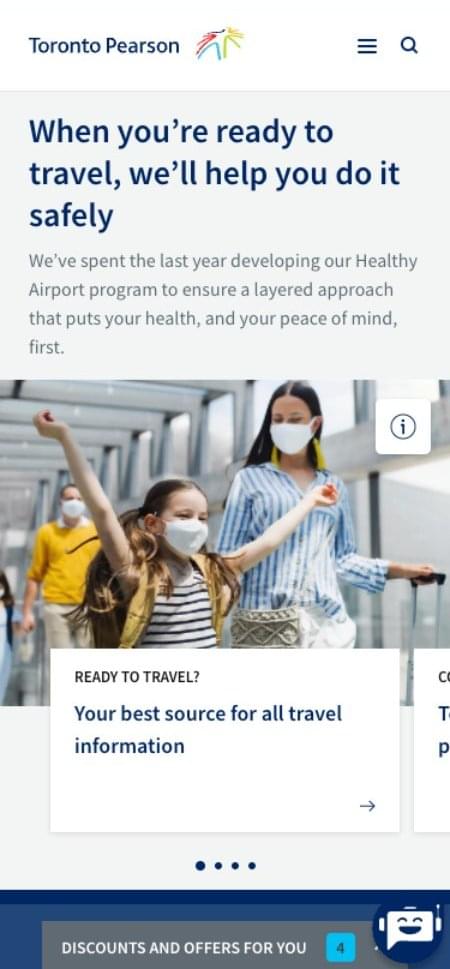
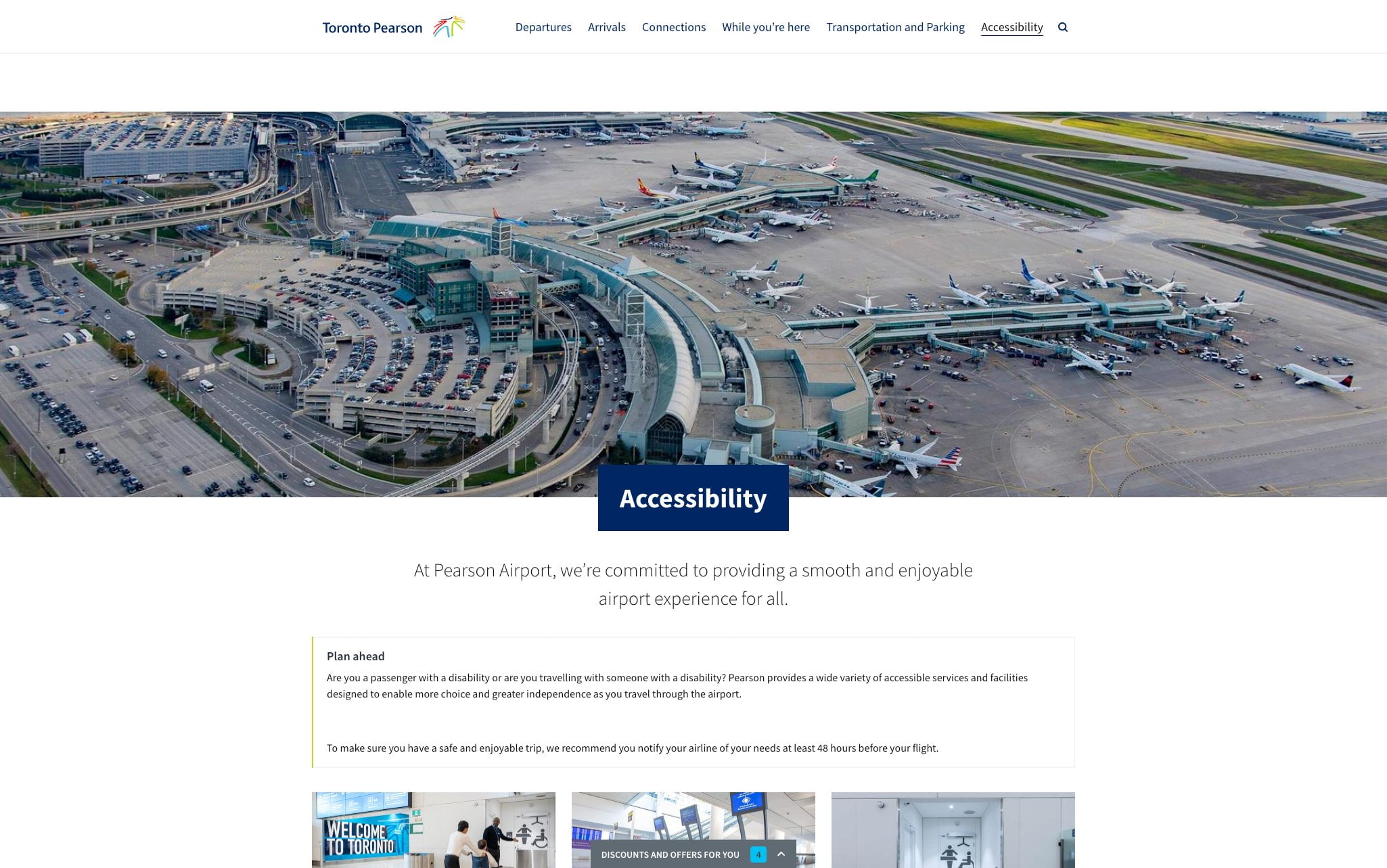
A spotlight on accessibility
From the beginning, GTAA knew they wanted to focus on inclusive design and website accessibility to ensure that all passengers had a great experience, no matter their needs.
It quickly became clear this was about more than ensuring the site met Web Content Accessibility Guidelines (WCAG) 2.0 Level AA standards. Erik recalls, “Through the course of the project – and especially in the research and discovery phase – the team decided that’s not enough; we need to make this even stronger than just a ‘focus.’ That’s when we turned to the principle of becoming accessibility obsessed. Now everything we do needs to have that lens to it.”
“It was exciting and nerve racking to be so ambitious,” says Kurtis. “I think there’s a misperception that embracing accessibility means you compromise on all things creative, but we can still do something really creative and visually striking while ensuring that we create a great experience for all.”
For GTAA, it was a chance for their digital and in-terminal teams to think through the real-world passenger journey together. The focus shifted from meeting accessibility standards to embracing accessibility as a starting place for the decision-making process.
“One of our main themes when developing this new platform was to be ‘accessibility obsessed,’” says Hillary Marshall, vice president of stakeholder relations and communications at GTAA. “We were not going to settle for anything less than a responsive website that was accessible by anyone. This was not about meeting compliance standards for us; it was about meeting and exceeding the needs of our passengers and users and providing them with the best, most functional website possible.”
Worry-free scalability with Sitecore and Microsoft Azure
The development team implemented the site on Sitecore using an iterative development methodology and two-week sprints so stakeholders saw regular progress and Habanero could continuously refine the experience.
GTAA selected Sitecore for its scalability and future-thinking functionality, like personalization. “It had not only the functionality we wanted – or think we’ll want in the future – but also things we hadn’t even considered yet for our business; and it was all just core to the product,” says Erik.
Sitecore runs on Microsoft Azure, an agile cloud-based platform that ensures the website can scale in the event of IRROPS (irregular operations) or an emergency. The fully managed infrastructure enables developers to perform updates without any downtime.
To power the millions of searches that visitors make every month, we implemented Coveo for Sitecore. Coveo search is an artificial-intelligence-powered website search that enables visitors to find the information they are looking for quickly and easily. Visitors can even enter a flight number into the website’s global search for flight details.
API integration
Real-time information, like flight data, transit providers and parking systems, is essential to this passenger-focused site. To integrate APIs, Habanero built microservices, which support effortless maintenance. “Microservices are self contained and specific to one part of functionality,” explains Larry. “We can deploy a solution in a matter of minutes to the flight data service, for example, with very little impact to the website.”
A smooth lift-off
The website launch was cited by GTAA team members as non-eventful and one of the easiest they had ever encountered. Larry attributes the stress-free launch to the CI/CD (continuous integration/continuous delivery) pipeline process the team put in place, which automates steps like code builds, testing and deployment to staging and production environments.
To ensure a seamless transition post-launch, Habanero worked in collaboration with GTAA’s third-party strategic IT partner Wipro, who manages the day-to-day operations of their technology environment.
“It’s a partnership where we’re all working together to make sure the site continues to perform well and that the GTAA team is empowered to continuously improve the site,” says Ben. “We want to make sure they have the education and guidance they need, but they can also pick up the phone and talk to our team if they have questions, so they’re supported as well.”
“The experience and knowledge that Habanero brought to the table in terms of the Sitecore platform and integration with our enterprise systems was critical to the success of this launch. Airports are technically complex environments and Habanero handled each challenge with ease,” says Martin Boyer, vice president and chief information officer at GTAA.
The sky’s the limit
With the launch of the new site, GTAA is enjoying the benefit of more insightful analytics. “We’re able to see a lot more detail about visitors using specific components of the site compared to the old site, and it’s already proving very helpful to us,” says Erik.
So far, the results point to increased visitors and greater engagement. Traffic to the site overall rose 8.5% in the month after launch compared to the same month the previous year. This trend has not slowed down since. A total of over 10 million people visited the site in 2019, representing a 24% increase in traffic – or 2.2 million extra visitors – over the previous year.
Tracking key interactions helps GTAA assess the health of the customer journey across the website. So far, the signs are good. The site received over 14 million flight searches and 97,188 passengers signed up for flight notifications, which greatly surpassed expectations, since many carriers provide this capability directly to their passengers.
Search engine optimization is also paying off. Organic search analytics reveal that the new website is much more discoverable for their target audiences, and the content on the site is valuable and useful.
Business partners, too, are taking notice. The site has improved the perception of Pearson and data from 2019 indicates that the site drove non-aeronautical revenue by helping travellers understand the large number of food and beverage options, shops and other services. Analytics on the site’s Shopping, Eat and Drink and Services pages confirm this, and show that people explore these pages both while planning their journey in advance and while at the airport.
“Business partners are approaching our people internally and saying, ‘Thank you for how you’re presenting us. It’s so much better than it was previously.’ Or they’re asking, ‘How can we do more with this website?' We weren’t getting those questions before,” says Erik.
“Our website is an extension of our ‘Passengers are our Passion’ theme that is at the heart of everything we do,” says Scott Collier, GTAA’s vice president of customer and terminal services. Our goal was to provide the full Pearson experience for our passengers online, giving them all the information they need about food and beverage options, detailed and live flight information, security wait times, flight notifications and more. In addition, the significant improvements we made to providing information on our parking options has been great for our business.”
We’re excited about the possibilities the new website offers us,” says Daniela. “We can understand visitor behaviour and tie it into other data points. We can engage with passengers and communicate directly with them in ways we couldn’t before. We can test, measure and learn. And we have a platform that supports our growth. There is so much opportunity now. The website is an important part of our digital transformation and our goal of becoming the best airport in the world.”



















.jpeg?bc=white&la=en&mw=416&modified=20260130165838&hash=095D0F305FD51C51141367B46960F57F63671A8C)
.jpeg?bc=white&la=en&mw=416&modified=20260130225717&hash=BEFCD20AA3DAC8B73C0657E188218D50B89DECA4)

